Switching multiple projects on a single Node-RED environment
Node-RED is a great development environment to build Industrial IoT applications without coding. To manage and develop these applications efficiently, Git integration is crucial. As described in the previous article, Git integration has three aspects, switching projects, version control, and flow sharing with other flow developers. This article will focus on the first one, how to switch multiple projects with Git integration.
Without switching projects with Git integration functionality, flow developers tend to encounter the following problems in the single Node-RED environment.
Issue 1: Heavy flow which consumes computer resources
When the flow developer encounters a performance problem, there may be a bottleneck in the part of the flow. The heavy processing of the part consumes huge memory and CPU resources. Of course, the heavy process will severely affect the other flow’s performance which handles the light processes.
If these flows are not related to each other, the heavy flow should be assigned to the high-performance instance in the production environment. On the other hand, lightweight flows can be containerized and executed in the container execution environment which handles many containerized flows simultaneously. In the development phase, flow developers should decide to divide the flows by whether it is heavy flow or lightweight. Additionally, they need to assign these flows to the appropriate instances based on their required performance before the operation phase.
Issue 2: Confliction in global variables
Node-RED has the context functionality to share values between nodes in different flows like global variables among general programming languages. The flow context is a store to share values between nodes on the same tab. Another context, the global context is variable to share variables for all nodes. When flow developers utilize these contexts, they carefully assign variable names to avoid conflict. The flow context is a better way than the global context to avoid the name conflict because it is applied to tab scope only. But it is not enough in the case that many flows exist on a single tab. If the assigned variable names were duplicated, the flow will run with unexpected behaviors because one flow stores the data for the specific objective and another flow uses the data for another purpose.
For example, data is commonly used as a variable name. A flow uses the data to count how many messages are passed in the flow. Another flow stores the state of the button on the dashboard UI to the data variable. In this case, when clicking the button on the dashboard, the counted number will be broken because the value is overwritten by the button state. On the other hand, if a message is passed in the counter flow after saving the state of the button, the state of the button will be lost and the counted number may also be incorrect. If the two flows are not related to each other in the same application, they should be separated by the project-switching functionality.
Issue 3: Confliction between the HTTP endpoints
Node-RED has been widely used to create HTTP endpoints. It realizes the rapid development of the endpoints because flow developers just put the logic flow between the http-in and http request nodes. The endpoint paths for the part of the URL should be shortened to be easy to use. Therefore, the endpoint names tend to be conflicted if many flow developers built the endpoint of the REST API simultaneously.
For instance, the /webhook endpoint is commonly used to integrate Node-RED with chatbots via the webhook. If there were flows to connect to the chat services using different pairs of http-in and http response nodes with the same /webhook endpoint, only one flow is executed when the endpoint is accessed. A flow developer who is debugging another flow may take a lot of time to investigate why their flow is not executed due to the conflict.
Issue 4: Many UI components in the single dashboard
The dashboard UI may also have conflict issues. The Node-RED dashboard has the tab concept to switch the UI. But all of the tabs are visible from the same URL for all users. Despite different purposes for the dashboard applications, the situation is that all components are in the single dashboard UI.
In the case of my experience, I have regrettably seen a single dashboard for both visualizations of power consumption in the factory and usage of the edge computer. In this case, the projects of flow developments had to be divided and displayed on the different UIs by the objective or user permission of the dashboard applications.
Using the functionality to be able to switch artifacts, flow developers receive the benefits to avoid these issues like logic conflicts or performance problems in the flow. In addition to splitting projects, they can develop versatile projects in parallel on the single Node-RED environment as another advantage.
In this tutorial, I will explain the case of switching projects to solve the conflict issue between two dashboard applications based on my experience in the “power consumption dashboard” and “Computer usage dashboard”.
Enabling the Git integration
First, please check whether your Windows PC already has the Git command. If there is no Git command, you need to install it using Git installer. To enable Git integration functionality for Node-RED, the node-red admin init command is a handy way to enable it. After executing this command on PowerShell on Windows OS, you can enable the projects feature in the Projects section. See the details in the previous article as needed.
Creating the first project
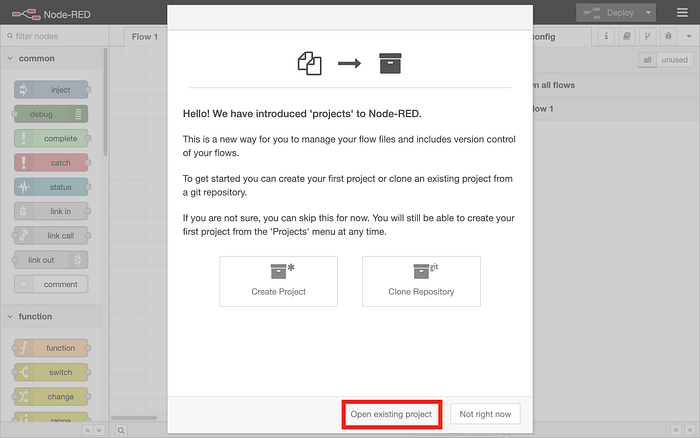
Once opening the Node-RED flow editor, there’s a project dialog shown at first. On the dialog, click the “Open existing project” text located at the bottom.

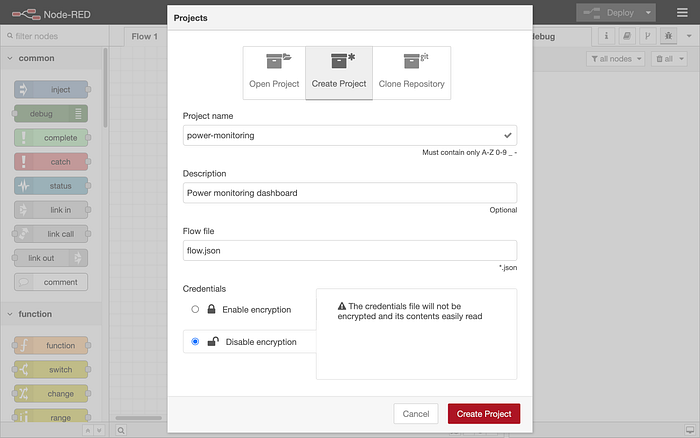
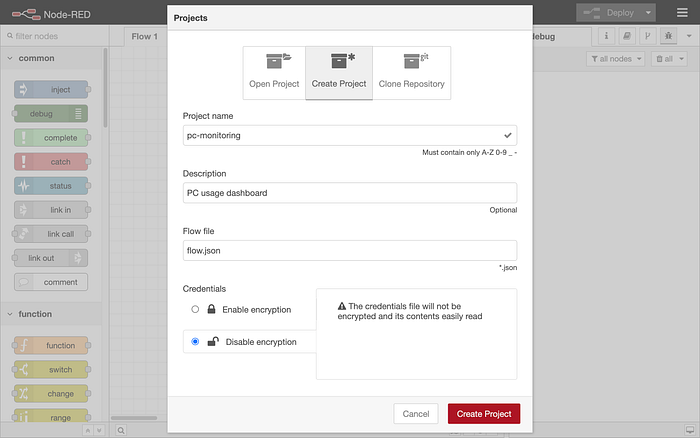
In the next UI, input the project settings on the “Create project” dialog to create the new project.

As the first project, we will create a power-monitoring application from the battery information. In the dialog, please define the project name and description like the above screenshot.
Installing dashboard nodes
To use the Node-RED dashboard, install the node-red-dashboard module from the “Manage palette” of the menu. Additionally, the node-red-contrib-wmi is a module that retrieves battery and CPU information from Windows PC should be installed by the same method. Unfortunately, this module is valid on Windows OS only. In this tutorial scope only, macOS can be used to retrieve battery and CPU information but you cannot see the values on the dashboard if you are using a Linux environment.
Importing the power monitoring flow
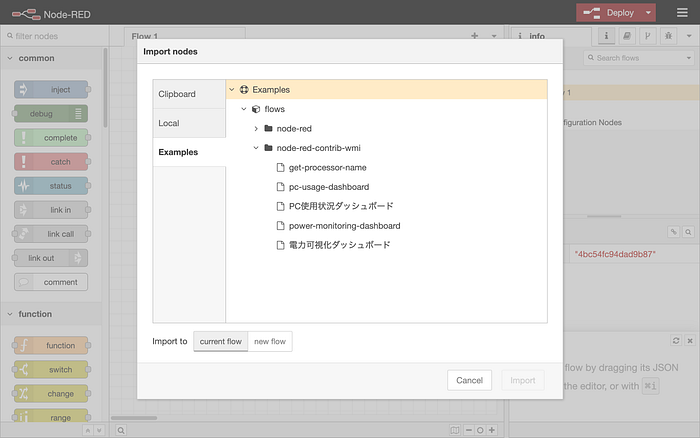
As the next step, import the new flow which has defined the application to show time series data of the battery voltage on the dashboard. Once selecting the “Import” item from the menu, the import dialog will pop up on the flow editor.

On the example tab in this dialog, there are some samples of the node-red-contrib-wmi module. In this step, import the “power-monitoring-dashboard” among these examples.

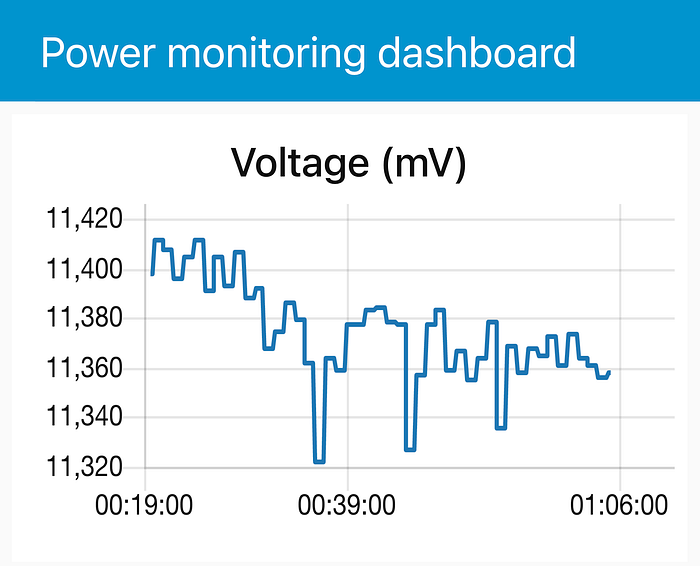
After placing the flow on the central workspace, click the deploy button to execute the application. In this flow, the blue inject node starts to trigger the flow periodically. Once the red WMI node receives the triggered message, retrieve the battery information from your Windows PC. After this process, the WMI node outputs a JSON message which contains a lot of information related to the battery. To narrow the information to the battery voltage only, the yellow change node is used after the WMI node. At the end of the flow, the chart node received the battery voltage value in a JSON message and then outputs the data to the time-series chart on the dashboard.

You will see the above screenshot from the dashboard URL, “http://:1880/ui".
Creating the second project
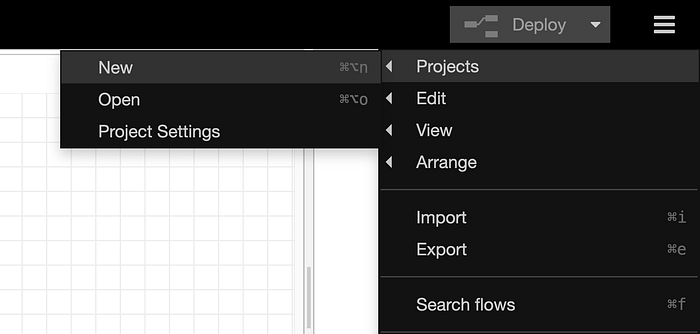
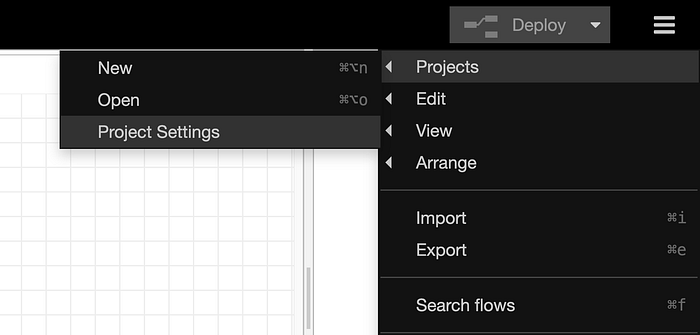
Next, let’s create another new project to show PC usage on the dashboard. When you newly create another project on the same Node-RED environment, select the “New” item from the “Project” item on the menu.

After that, the following dialog which is the same as the previous one will be shown on the flow editor.

On this UI, input the information related to the project.
Importing PC monitoring flow
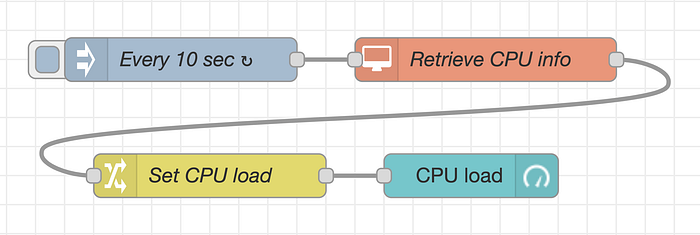
As the second flow, import the “pc-usage-dashboard” from the example of the node-red-contrib-wmi module. After importing the flow you can see the following flow which is almost the same as the previous one.

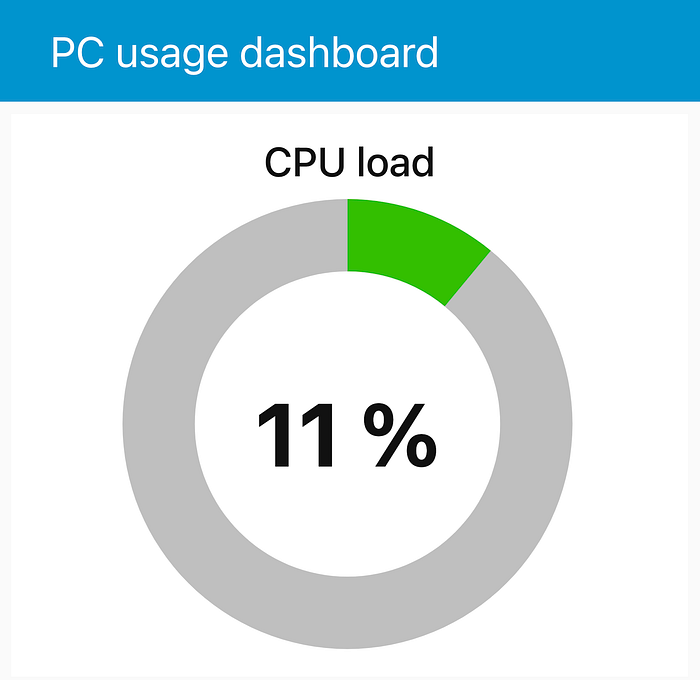
In the flow, the WMI node retrieves the CPU information from Windows PC. After the change node gets the usage of CPU only in percentage value, the gauge node whose name is “CPU Load” outputs the ratio in donut pie chart style on the following dashboard.

If two flows that are imported from the example tab existed in the same project, you will accidentally see the both time series chart and this gauge UI on the same dashboard UI. These applications are different in terms of the use cases. Therefore, flows should be separated by the projects to show each dashboard for appropriate users.
Switching project
If you would like to open the previous project, you can switch the project from the projects dialog.

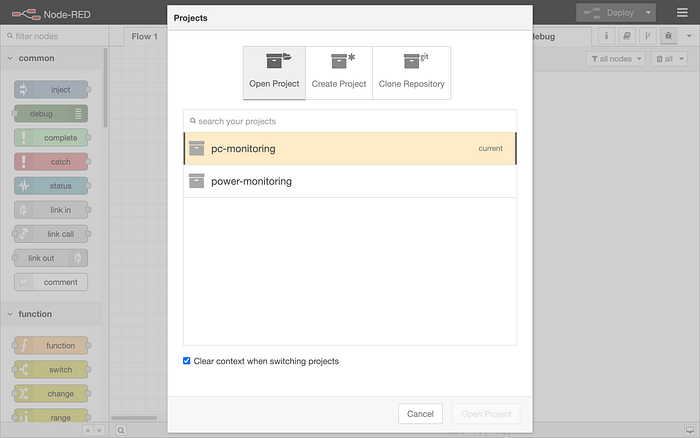
At the first, select the “Open” item from the “Project” on the menu. After that, you will see the following dialog.

The dialog has all of the projects which the Node-RED manages. Once selecting the previous project, “power-monitoring”, then click the “Open Project” button to move to the previous project.
In the projects dialog, there’s the check box, “Clear context when switching projects”. In general, the checkbox is on because the different projects don’t use the same context and tend to be conflicted due to the same variable name. The checkbox is useful to use the same context data intentionally. For example, when you are developing the forked projects which have the same context data, the context data should be the same between the projects.
Writing documentation
Documentation of the artifact is important to distinguish the project and understand how to use the project. The Git integration functionality has the functionality to write the documentation as the README.md file.

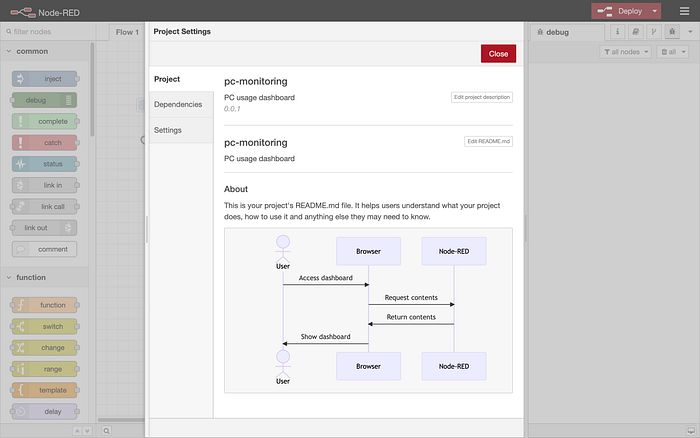
After clicking the “Project settings” item inside the “Project” item of the menu, you can input the details of the application like the following screenshot.

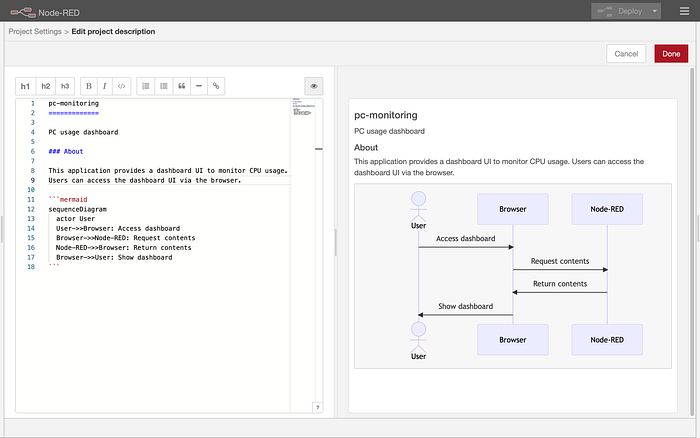
Click the “Edit README.md” button on the “Project” tab, and the Markdown editor will emerge as the next UI. If you are familiar with the Markdown format, you will easily start to write the document. By clicking the eye button, you can also check the review of the actual document generated from the Markdown style text while editing.

From Node-RED v3.1, the Markdown editor supports the Mermaid diagram. After you input the following text into the Markdown editor, you can see the diagram generated from the definition.
```mermaid
sequenceDiagram
actor User
User->>Browser: Access dashboard
Browser->>Node-RED: Request contents
Node-RED->>Browser: Return contents
Browser->>User: Show dashboard
```Of course, thanks to GitHub support Markdown and Mermaid diagram, even when you upload the whole artifact on your GitHub repository, the documentation with both styles is available on the repository.
Conclusion
The functionality to switch projects is to make the management of different flows easy. Using this functionality, flow developers work in separate projects without configuration conflicts or interference of the different flows. In terms of parallel development, they can save the flow developed and work on another switched project. The saved flow can also be reopened to improve if needed. Because flow developers can focus on each project, this function will become important in flow development for the production environment.
